사전 준비
- HTML, CSS, JS(ES6), React, Express+ prototype 에 대해 기본적인 지식 습득
- 개발 환경 구축하기
1. HTML
기본 소개
-Hyper Text Markup Language의 약자. =>웹 페이지를 위한 마크업 언어
-연산은 불가능하고, 웹 페이지에서 보여지는 시각적인 부분만 담당
-html의 문법은 단순히 여러 태그들을 순서대로 조합하는것.
- <head> : 웹 사이트에 대한 정보, 외부 자료 참조 기능 ex) CSS, JS
- <body> : 실제 화면의 내용
- 내용은 태그의 사이에 넣음 ex) <tag>내용</tag>
코딩
- visual studio code를 활용.
- htmlpr 폴더 생성 후 index.html 파일에 실습 진행.
- ! + TAB =>기본 틀 생성
- 줄 주석처리: <!-- -->
-<head>안에 들어가는 태그
- <title>
-<body> 안에 들어가는 태그
- <h1>...<h6>: 글자 크기 관여
- <p>: 문장을 넣는 태그
- <input type="text">: 텍스트를 집어넣을수 있음. 닫는 태그 불필요(type 은 속성)
- <div> :여러개의 태그를 구역으로 묶는 것
- <br>: 글에서 줄바꿈
- <strong>: 글씨 진하게
- <a>: 다른 웹사이트로 가는 링크를 걸어줌
- <img>: 사진 넣기
- <li>: 점 리스팅
- <ol>:숫자 넘버링
- <table>: 표 만들기 <tr>, <td>
- <form>: 정보를 묶어 하나의 폼으로 만든다.
- <select> 여러개중 하나를 고르는것. 통신과 관련된 것임 보이진 않는다
실행
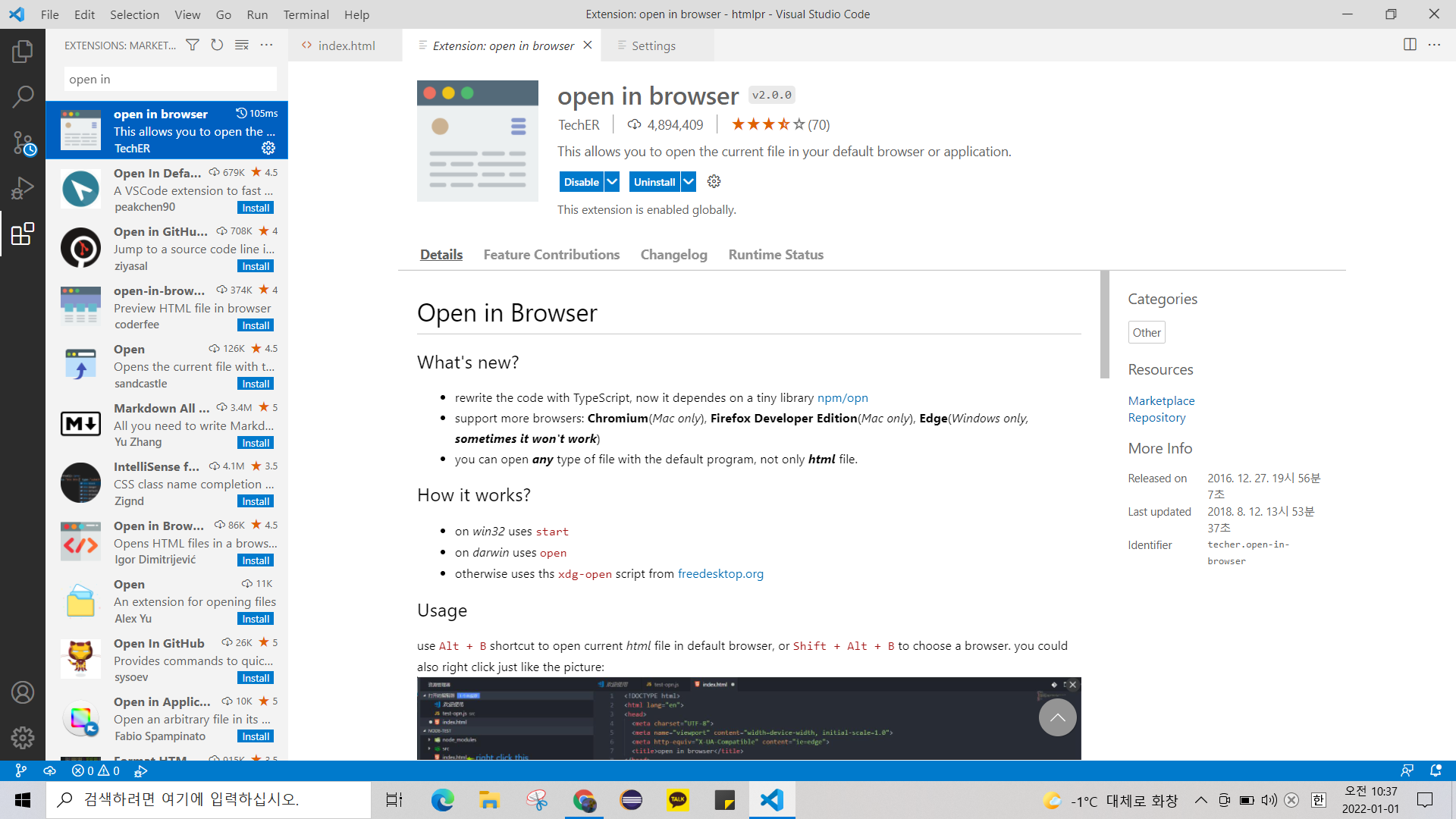
마켓플레이스에서 open in browser 검색 후 설치.

워크 플레이스에서 ALT + B 로 실행
'🆂🆃🆄🅳🆈 > 𝘾𝙤𝙖𝙙𝙞𝙣𝙜' 카테고리의 다른 글
| React 기반 홈페이지 만들기 스터디 1-2 CSS 준비 (0) | 2022.01.01 |
|---|---|
| 클라우드컴퓨팅 summery (0) | 2021.11.09 |